
Style It Right: Exploring Styling Techniques for Next.js and React Apps | by Aryaman Sharma | Medium

Style tag can't work in v3, but i can run it in v2.xx · Issue #187 · froala/ react-froala-wysiwyg · GitHub

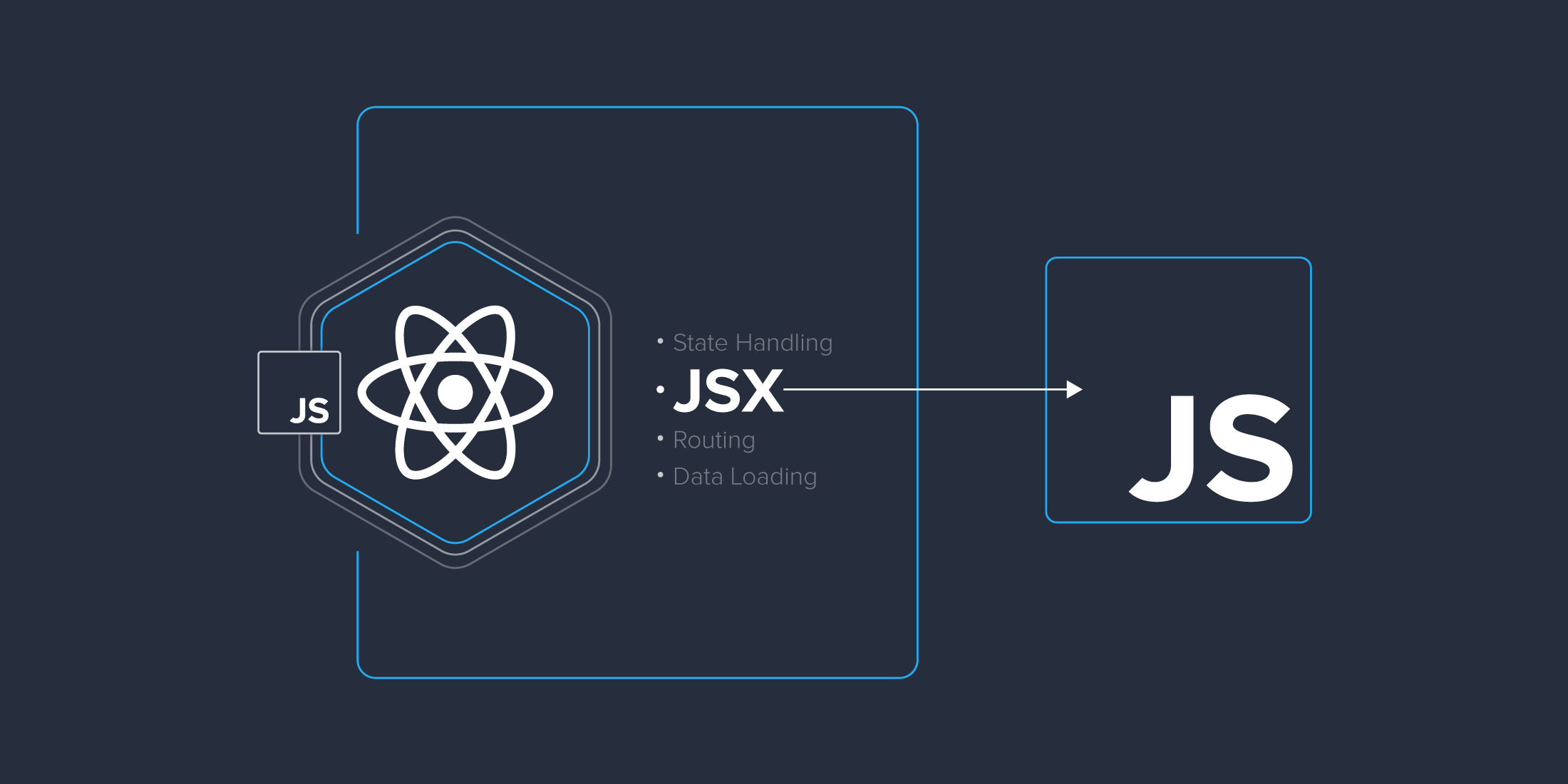
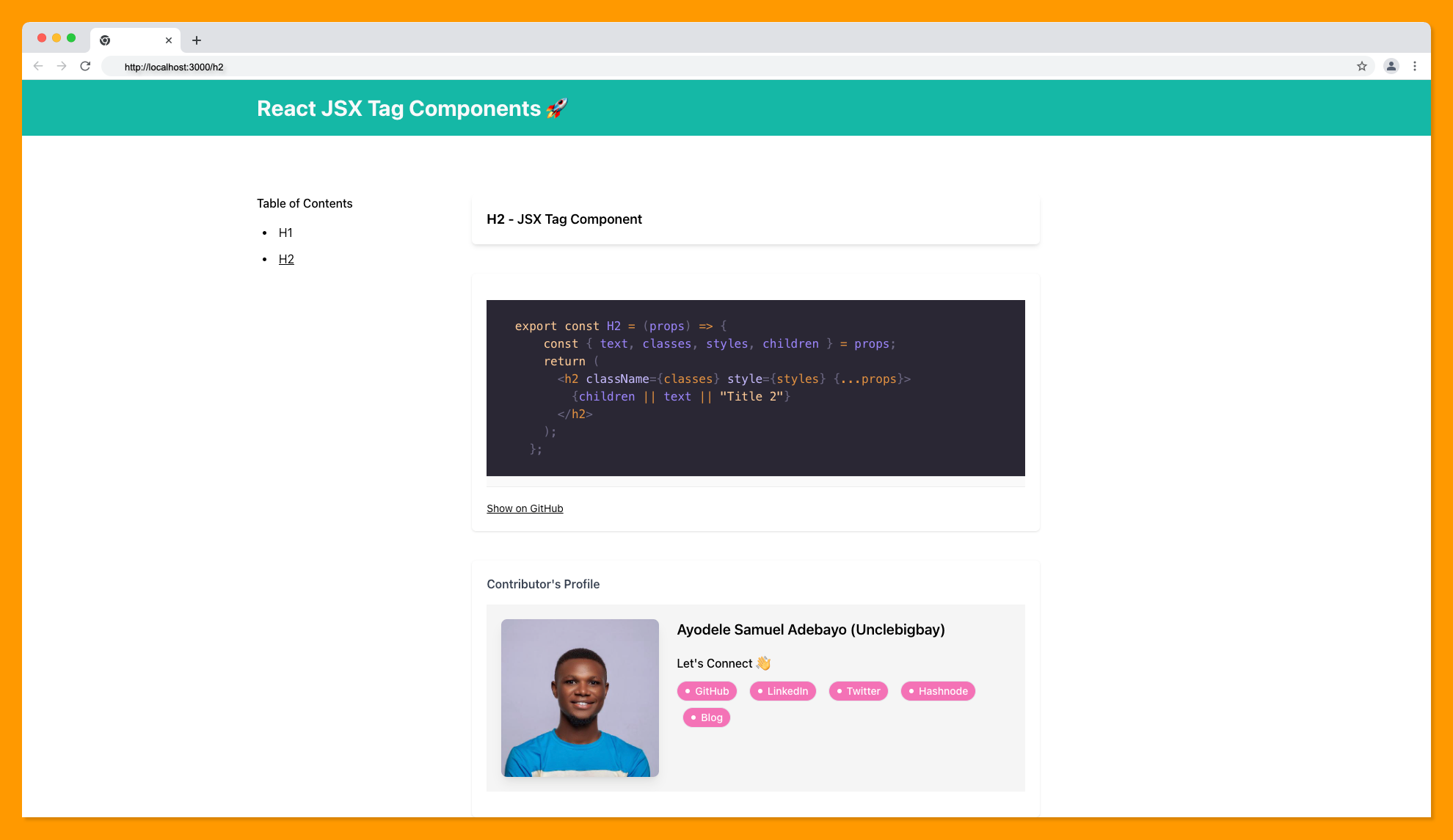
Create a reusable JSX element component by converting any HTML tag of your choice to React JSX component

javascript - How to pass down style into img tag from react semantic-ui Card component - Stack Overflow