GitHub - react-ninja/react-image-wrapper: React Image is an tag replacement for React.js with fallback image support. If fallback image also fails to load then an avatar renders in img tag.

javascript - How to pass down style into img tag from react semantic-ui Card component - Stack Overflow

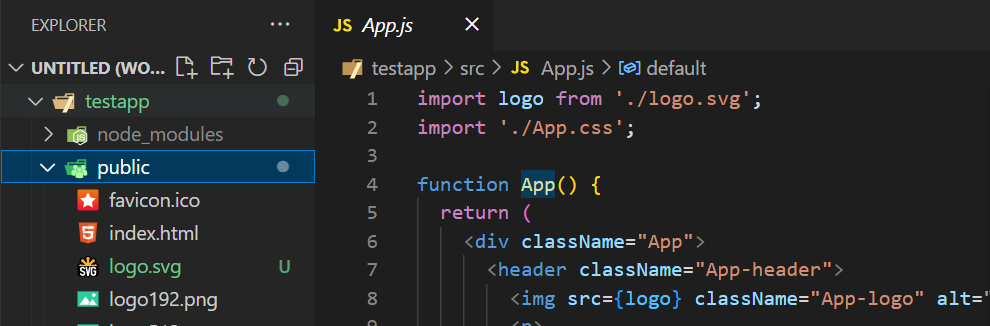
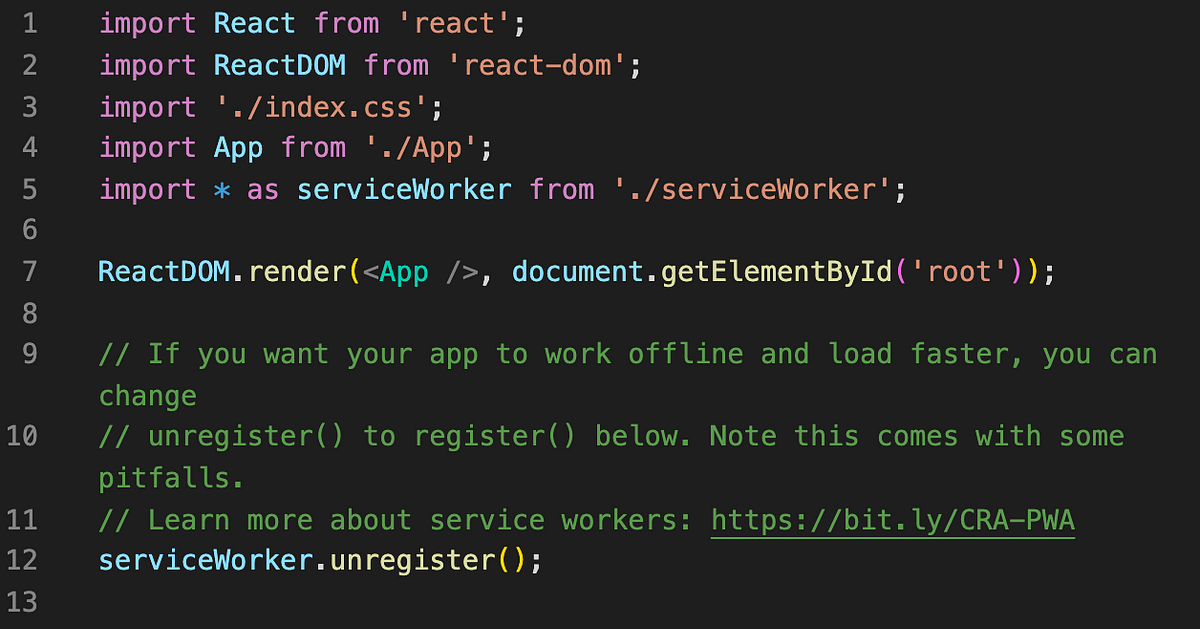
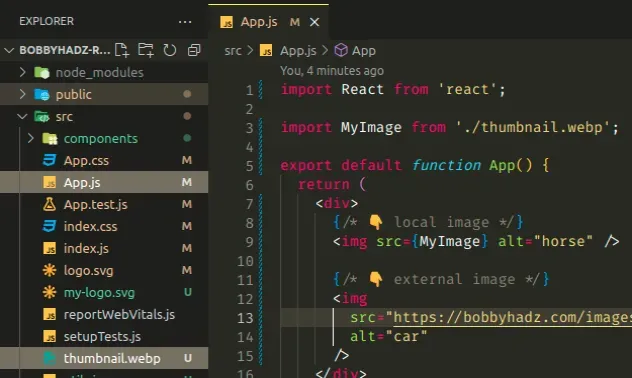
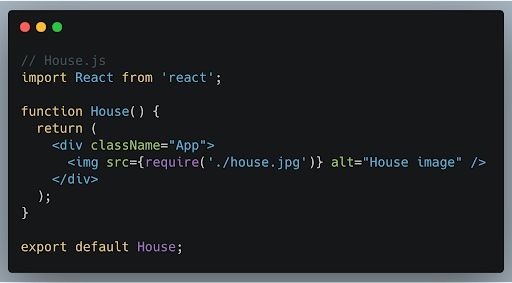
Display Images In React. There are several ways to import and… | by Lorenzo Zarantonello | Level Up Coding